Xu hướng phát triển ứng dụng web nổi bật 2023
Dec 18, 2023 (10 tháng)
Xây dựng phần mềm phát triển ứng dụng web rất quan trọng với các nhà phát triển và doanh nghiệp. Bởi mục tiêu của họ là cung cấp các trang web hiện đại, lấy người dùng làm trung tâm và có tính cạnh tranh. Việc cập nhật các xu hướng mới, giúp họ sử dụng các công cụ và kỹ thuật hiệu quả nhất để đáp ứng người dùng. Cùng FHM Việt Nam tìm hiểu các xu hướng phát triển ứng dụng web nổi bật ngay sau đây nhé.
1. Lịch sử phát triển ứng dụng phần mềm website
Sự phát triển web đã thay đổi theo thời gian để đáp ứng các yêu cầu luôn thay đổi của người dùng và doanh nghiệp. Từ những ngày đầu mới ra mắt với các trang web HTML tĩnh đến các ứng dụng web động và nhiều tương tác như ngày nay.

Cập nhật xu hướng phát triển web để đáp ứng nhu cầu của người dùng
1.1 Giai đoạn từ 1980 đến 2006
Trong giai đoạn đầu phát triển web từ những năm 1980 đến 2006, internet là một khái niệm tương đối mới và các trang web cũng được thiết kế rất đơn giản và tĩnh. Trọng tâm chủ yếu là nội dung dựa trên văn bản và mã HTML cơ bản.
Chưa kể, các trang web chủ yếu được sử dụng để chia sẻ thông tin và có tính tương tác hạn chế. Việc phát triển web trong thời kỳ này là một lĩnh vực thích hợp với các nhà phát triển dựa vào mã hóa thủ công và các công cụ tối thiểu.
Với sự xuất hiện của CSS và JavaScript, cho phép các nhà phát triển tạo ra các trang web tương tác, phức tạp hơn. Các xu hướng và công nghệ phát triển web cũng tiếp tục được phát triển trong những năm 1990 và đầu những năm 2000. Sự xuất hiện của cơ sở dữ liệu như MySQL và các ngôn ngữ lập trình phía máy chủ như PHP trong thời kỳ này đã góp phần tạo ra các trang web động.
1.2 Giai đoạn từ 2007 đến nay
Trong giai đoạn này, FHM Việt Nam đã chứng kiến sự thay đổi liên tục của mô hình phát triển web do ảnh hưởng của những tiến bộ công nghệ và nhu cầu của người dùng. Sự ra đời của Web 2.0 cũng mang lại khả năng tương tác, trao quyền chủ động cho người dùng để tham gia tích cực vào không gian trực tuyến.
Sự nổi lên của các nền tảng truyền thông xã hội như Facebook, Twitter và YouTube đã cách mạng hóa hành vi mọi người tương tác trực tuyến. Từ đó, dẫn đến sự phát triển ứng dụng web đột biến. Hệ thống quản lý nội dung (CMS) như WordPress và Drupal giúp việc tạo trang web trở nên dễ tiếp cận hơn. Chúng cho phép người dùng không rành về kỹ thuật có thể dễ dàng xây dựng và quản lý trang web của họ.
Hơn nữa, sự ra đời của các thiết bị di động, đặc biệt là điện thoại thông minh, đã mang lại sự chuyển đổi đáng kể trong triển khai phần mềm phát triển ứng dụng website. Với việc sử dụng trình duyệt khởi động ngày càng tăng, các trang web cần phải được tối ưu hóa cho thiết bị di động. Điều này dẫn đến việc đầu tư nhiều hơn vào thiết kế đáp ứng, đảm bảo rằng các trang web thích ứng với các kích thước và độ phân giải màn hình khác nhau, đồng thời cung cấp trải nghiệm người dùng tối ưu.
Việc phát triển web sẽ có nhiều tiến bộ hơn khi công nghệ phát triển, bao gồm mở rộng ứng dụng web tiến bộ (PWA), áp dụng các ngôn ngữ lập trình mới kết hợp với thực tế ảo và tăng cường. Do đó, các nhà phát triển cần phải theo kịp các xu hướng và công cụ phát triển web mới nhất này để xây dựng các trang web sáng tạo, thân thiện với người dùng. Đồng thời, có thể đáp ứng nhu cầu không ngừng phát triển của người dùng trực tuyến.
2. 10 xu hướng phát triển ứng dụng web thống trị trong năm 2023
Dưới đây là Top 10 xu hướng phát triển web hàng đầu mà bạn nên xem xét để tích hợp vào trong sản phẩm của mình.
2.1 Ưu tiên cho thiết bị di động
Theo Think with Google , 74% khách hàng sẽ quay lại trang web của bạn nếu nó được tối ưu hóa cho thiết bị di động. Có thể thấy, điện thoại di động đã cách mạng hóa việc chúng ta hoạt động trong cuộc sống hàng ngày. Dù là mua sắm, đặt đồ ăn, tìm hiểu thông tin hay sử dụng phương tiện truyền thông,... điện thoại di động đã khiến chúng ta phụ thuộc nhiều hơn vào công nghệ.

Phát triển ứng dụng web trên nhiều thiết bị giúp tối ưu trải nghiệm người dùng
Lập kế hoạch trước và hiểu cách công nghệ web hoạt động tốt trên cả máy tính để bàn và thiết bị di động là điều cần thiết, để giúp nó thích ứng nhanh hơn với người dùng.
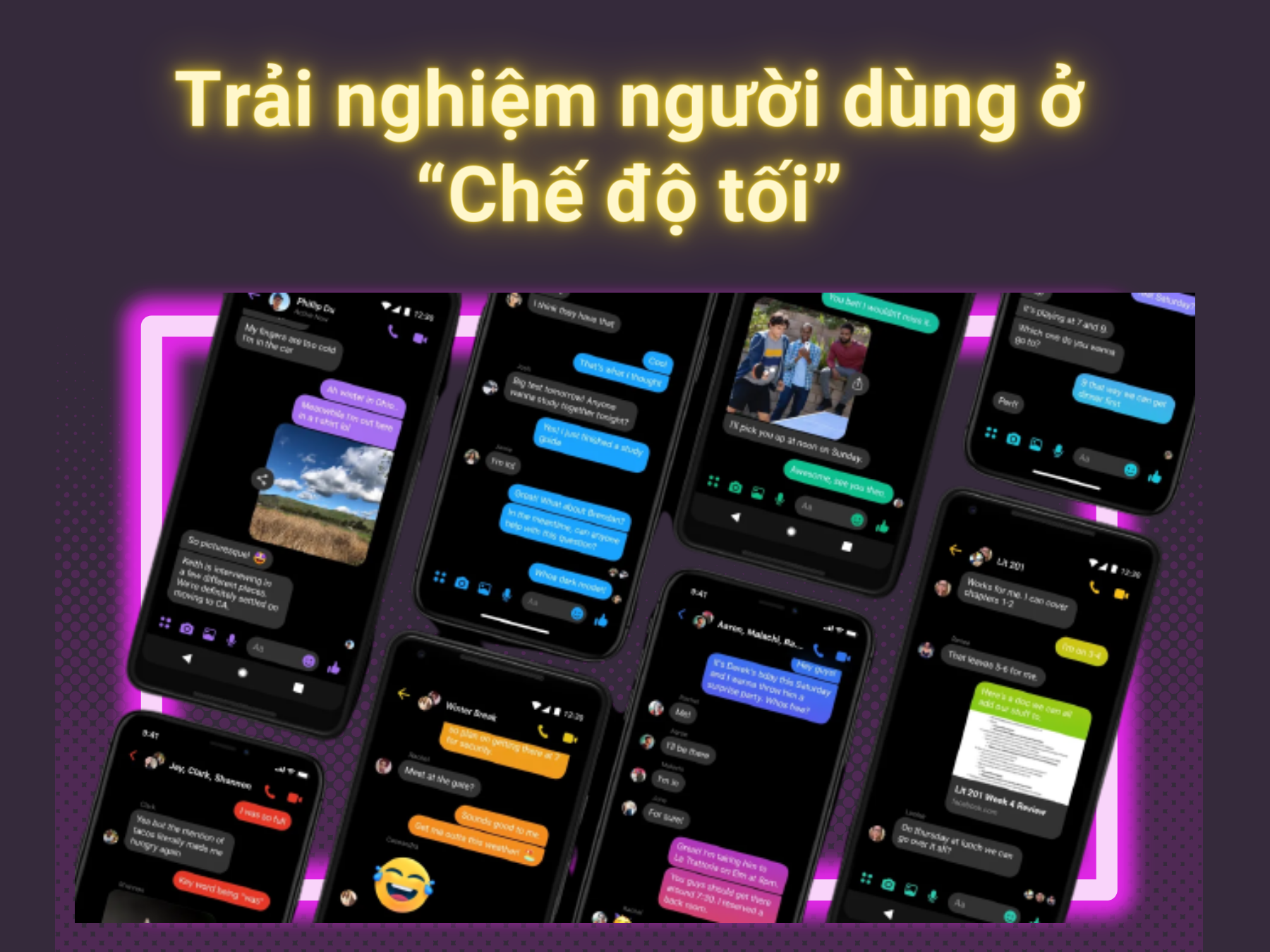
2.2 Trải nghiệm người dùng ở “Chế độ tối”
Chế độ tối là một trong những xu hướng phát triển web gần đây và dần trở nên phổ biến trên toàn cầu. Việc truy cập vào một trang web có chế độ tối sẽ giúp người dùng tận hưởng nội dung dễ dàng hơn, trên bất kể thiết bị nào.
Ngay cả trong điều kiện ánh sáng yếu, các trang web này vẫn sẽ cung cấp những chủ đề cần ít độ sáng, do đó sẽ giúp giảm mức tiêu thụ pin. Bên cạnh việc giảm mỏi mắt, giao diện người dùng có chủ đề tối mang lại cho ứng dụng hoặc trang web một UX đầy phong cách.

Phần lớn người dùng thường thích ứng dụng có giao diện tối hơn
Hiện nay, những gã khổng lồ công nghệ như Facebook, Twitter, Google và Reddit đã lựa chọn điều này.
2.3 Khả năng truy cập web bằng giọng nói
Người dùng có thể tương tác trực tiếp với các ứng dụng web bằng lệnh thoại và ngôn ngữ tự nhiên thông qua giao diện người dùng giọng nói hoặc công nghệ Voice UI. Kể từ khi W3C giới thiệu các tiêu chuẩn và nguyên tắc về khả năng truy cập, các nhà phát triển web đã nhắm đến việc phát triển một trang web mà bất kỳ ai cũng có thể truy cập, ngay cả những khán giả khiếm thính và khiếm thị.

Truy cập bằng giọng nói giúp chúng ta tiết kiệm thời gian tìm kiếm
Trong vài năm gần đây, chúng ta đã chứng kiến sự tăng trưởng trong việc sử dụng công nghệ nhận dạng giọng nói và loa thông minh do Amazon, Apple và Google phát triển.
2.4 Ứng dụng website lũy tiến (PWA)
PWA là các ứng dụng web sử dụng công nghệ web hiện đại để mang đến cho người dùng trải nghiệm giống như một ứng dụng. Trong đó sẽ bao gồm thông báo đẩy, khả năng truy cập ngoại tuyến và tính năng thêm biểu tượng ứng dụng vào màn hình chính của thiết bị.
PWA được tạo ra để hoạt động mà không gặp bất kỳ sự cố nào trên nhiều thiết bị khác nhau, bao gồm cả máy tính để bàn và điện thoại di động, mang lại trải nghiệm người dùng nhất quán trên tất cả các nền tảng.

PWA có tiềm năng thay thế các ứng dụng di động gốc
2.5 Thông báo đẩy
Thông báo đẩy là thông báo xuất hiện trên thiết bị của người dùng ngay cả khi họ hiện không sử dụng ứng dụng hoặc duyệt trang web. Đây chính là thành phần chính của ứng dụng web lũy tiến (PWA). Chúng đóng vai trò như một tuyến liên lạc nhanh chóng giúp doanh nghiệp giữ liên lạc với khách hàng về các ưu đãi, tin nhắn và các loại thông tin khác.

Thông báo đẩy giúp thu hút sự chú ý của người dùng và tăng tỷ lệ giữ chân
Thông báo đẩy có thể được tùy chỉnh và nhắm mục tiêu đến những người dùng cụ thể. Điều này sẽ giúp cải thiện hiệu quả của doanh nghiệp và thúc đẩy khả năng giữ chân người dùng.
2.6 Thực tế ảo và tăng cường
Thực tế ảo và tăng cường mang đến những cơ hội đặc biệt cho doanh nghiệp khi tương tác với khách hàng. Hầu hết các đơn vị đều luôn cố gắng cải thiện trải nghiệm người dùng bằng cách mang lại trải nghiệm sống động và tương tác.

Tạo trải nghiệm hấp dẫn, đáng nhớ người dùng với thực tế ảo và tăng cường
Theo nghiên cứu của Mixed Reality Market, ngành AR và VR sẽ tăng trưởng vượt mức 9,982 tỷ USD vào năm 2024. Với các thiết bị VR như Oculus Rift hoặc Google Cardboard dành riêng các ngành như du lịch, kiến trúc hoặc bán lẻ sẽ cho phép người dùng trực tiếp xem dịch vụ hoặc sản phẩm mà họ sẽ sử dụng trông như thế nào. Đồng thời, đưa ra lựa chọn mua sắm sau khi có cái nhìn trực quan hơn trong cuộc sống thực.
2.7 Tích hợp Chatbot
Trí tuệ nhân tạo (AI) đang thay đổi cách con người tương tác với công nghệ và chatbot được AI hỗ trợ hiện đang là xu hướng phát triển ứng dụng web phổ biến. Các tổ chức lớn hiện nay đã áp dụng trí tuệ nhân tạo ở nhiều bộ phận khác nhau để nâng cao hiệu quả. Tuy nhiên, dịch vụ khách hàng là một lĩnh vực mà các doanh nghiệp ưu tiên hơn hẳn để hỗ trợ khách hàng thông qua trò chuyện AI.

Với các chatbot bạn không còn phải lo lắng về hiệu quả dịch vụ
Chatbot đàm thoại được hỗ trợ bởi AI có thể bắt chước các cuộc trò chuyện của con người bằng công nghệ học sâu và học máy. Theo Juniper Research, việc áp dụng chatbot cho các tổ chức bán lẻ, ngân hàng và chăm sóc sức khỏe sẽ giúp họ tiết kiệm chi phí 11 tỷ USD vào năm 2023.
2.8 Trang di động tăng tốc (AMP)
Trang di động tăng tốc (AMP) nhấn mạnh việc tạo nội dung được tối ưu hóa cho thiết bị di động và tải nhanh trên thiết bị di động. AMP là một dự án nguồn mở do Google dẫn đầu nhằm phát triển các ứng dụng web và trang web thân thiện với thiết bị di động.
Khung AMP sử dụng nhiều kỹ thuật tối ưu hóa để tăng tốc trang và đảm bảo mang tới trải nghiệm tích cực trên thiết bị di động. Chủ doanh nghiệp có thể cung cấp cho người dùng các trang đích cần thiết, nhanh chóng và tối ưu hóa bằng cách thiết lập quảng cáo AMP.

AMP giúp tiết kiệm chi phí trên UX và thu hút người dùng có tốc độ Internet thấp
Thông qua AMP, trình duyệt có thể hiểu HTML AMP nhanh chóng và dễ dàng hơn. Các nhà phát triển có thể tránh được các vấn đề mã hóa phổ biến nhờ thiết kế độc đáo và hiệu quả tăng lên.
2.9 Cá nhân hóa nội dung với Machine Learning (ML)
Một trong những đổi mới gần đây nhất dựa trên AI trong xu hướng phát triển ứng dụng website là cá nhân hóa nội dung. Machine Learning (ML) được sử dụng để mang đến cho người dùng những trải nghiệm sử dụng đáng kinh ngạc. Nó cho phép các phần mềm phân tích dữ liệu đến, phát hiện xu hướng và tùy chỉnh thông tin nhanh chóng cho các nhà phát.
Hiện nay, có rất nhiều tổ chức hàng đầu như Netflix và Airbnb sử dụng công nghệ này để cải thiện trải nghiệm người dùng của họ.

ML giúp cá nhân hóa nội dung mà không cần nhắm tới toàn bộ người dùng
Theo Báo cáo trạng thái cá nhân hóa năm 2022 của Twilio , 62% người dùng cho biết họ khó có thể tiếp tục ủng hộ một thương hiệu nếu họ vẫn cung cấp trải nghiệm khách quan. Ngoài ra, việc sử dụng cookie cũng là một phương pháp để cá nhân hóa nội dung khác. Hiểu đơn giản, cookie chính là các tệp văn bản nhỏ giúp theo dõi lượt truy cập của người dùng vào trang web và cung cấp nội dung cụ thể theo sở thích của họ.
2.10 Giao diện người dùng chuyển động (Motion UI)
Thuật ngữ “giao diện người dùng chuyển động” mô tả việc sử dụng hoạt ảnh, chuyển tiếp và các thành phần động khác trong trang web để nâng cao sự tương tác của người dùng. Với Motion UI, các nhà phát triển có thể làm cho trang web trở nên dễ dàng tương tác hơn với các hoạt ảnh mượt mà, cuộn, di chuột, hình nền và các yếu tố động khác.
Trong quá trình xây dựng cần lưu ý tới tiêu chuẩn UX để trang web trở nên dễ tiếp cận hơn và thú vị hơn khi sử dụng. Ngoài ra, các yếu tố thiết yếu như CTA cũng cần phải được chú trọng.

Motion UI giúp các sản phẩm kỹ thuật số trở nên trực quan và thân thiện hơn
Motion UI cho phép các nhà phát triển thiết lập nội dung và phân cấp trang để tránh cho người dùng bị phân tâm bởi độ dốc hay các yếu tố nặng khác. Từ đó, cho phép người dùng tận hưởng trải nghiệm duyệt web một cách tối ưu nhất. Ngoài ra, Motion UI còn giúp cải thiện thứ hạng của ứng dụng web của bạn trong kết quả tìm kiếm.
3. Lời khuyên
Tất cả các xu hướng phát triển ứng dụng web được đề cập trong danh sách trên đều rất cần thiết đối với các nhà phát triển. Tuy nhiên, bạn cũng chỉ nên chọn ra xu hướng phù hợp nhất để sử dụng cho sản phẩm của mình. Nếu bạn không có chuyên môn để nghiên cứu phần mềm phát triển ứng dụng cho doanh nghiệp hãy liên hệ ngay FHM Việt Nam. Chúng tôi cam kết đáp ứng được mọi tiêu chí phát triển của bạn.
-------------------------------------
FHM Việt Nam
Affordable Digital Solution
Hotline: 0977 914 444 - 0327 900 540
Website: fhmvietnam.com
Trụ sở: Số 212, Nguyễn Trãi, Thanh Xuân, Hà Nội
Chi nhánh: Phòng L17-11, Tầng 17, Vincom Center, 45A Lý Tự Trọng, Bến Nghé, Quận 1, TP. HCM










